Difference between revisions of "YTMND:Creating sites"
Westing1992 (Talk | contribs) (I'm not too sure about the techical side of this info, so somebody help check this.) |
|||
| (5 intermediate revisions by 2 users not shown) | |||
| Line 17: | Line 17: | ||
'''Image:''' The image/animation that will be used as the background of your YTMND. Pick a saved image from your system. You can use either JPEG, GIF, or PNG. | '''Image:''' The image/animation that will be used as the background of your YTMND. Pick a saved image from your system. You can use either JPEG, GIF, or PNG. | ||
| − | '''Sound:''' The sound clip/music that will be used in your YTMND. Pick a saved | + | '''Sound:''' The sound clip/music that will be used in your YTMND. Pick a saved MP3 or WAV file from your system with 11khz, 22khz or 44khz sample rates. It's best to use 128kps at 44khz in order to avoid any problems. MP3s with ID3 tags may not loop properly. |
| + | |||
| + | *The suggested size for image and sound combined is 2 to 3mB maximum. If your site is larger it might not upload properly. | ||
'''1st, 2nd and 3rd Line*:''' The text that pops out in your YTMND. 1st line is highest, 2nd is in the center and 3rd is lowest. The more text, the smaller. | '''1st, 2nd and 3rd Line*:''' The text that pops out in your YTMND. 1st line is highest, 2nd is in the center and 3rd is lowest. The more text, the smaller. | ||
| Line 25: | Line 27: | ||
'''Image display*''': Select what style you want your background image to be displayed. | '''Image display*''': Select what style you want your background image to be displayed. | ||
| − | * Tiled: Tiles the image so it copies to fill up all the background. This may cause a very slow computer to be unresponsive if the image is a detailed animated gif. | + | * Tiled: Tiles the image so it copies to fill up all the background. {{link|tiledimgex|example}} |
| + | ::This may cause a very slow computer to be unresponsive if the image is a detailed animated gif. | ||
* Center: This centers the image to the middle of the page. Make sure you have a background color which matches the image. {{link|centerimgex|example}} | * Center: This centers the image to the middle of the page. Make sure you have a background color which matches the image. {{link|centerimgex|example}} | ||
| Line 32: | Line 35: | ||
'''Image text*:''' If the text of the YTMND should be used as an image rather than the JavaScript generated text. This is used for animated backgrounds to prevent them from slowing down. | '''Image text*:''' If the text of the YTMND should be used as an image rather than the JavaScript generated text. This is used for animated backgrounds to prevent them from slowing down. | ||
| − | '''Synchronize*:''' If you want the [[Flash Preloader]] be used to release the sound and image at the same time. Only available when using MP3s. Delay is time between image and sound start, in milliseconds. | + | '''Synchronize*:''' If you want the [[Flash Preloader]] be used to release the sound and image at the same time. Only available when using MP3s. Delay is time between image and sound start, in milliseconds. This feature is useful for many things, not just synchronizing audio and animation. Sites may load choppy or not at all unless the preloader is used. |
[[Image:MetaData.gif|thumb|right|140px|Meta Data Section]] | [[Image:MetaData.gif|thumb|right|140px|Meta Data Section]] | ||
| Line 47: | Line 50: | ||
'''Citations*:''' If you'd like to backreference sites in the site profile, it's possible to do it now. | '''Citations*:''' If you'd like to backreference sites in the site profile, it's possible to do it now. | ||
| − | '''This is a classic YTMND*:''' Mark site as classic [http://picturesoundtext.ytmnd.com/ Picture/Sound/Text] format. | + | '''This is a classic YTMND*:''' Mark site as [[classic site|classic]] [http://picturesoundtext.ytmnd.com/ Picture/Sound/Text] format. |
'''This is a contest entry*:''' For official contests. Otherwise putting keywords with the name of the contest is obligatory. | '''This is a contest entry*:''' For official contests. Otherwise putting keywords with the name of the contest is obligatory. | ||
| Line 62: | Line 65: | ||
<!-- ** do not edit below this line ** --> | <!-- ** do not edit below this line ** --> | ||
| − | {{next|YTMND: | + | {{next|YTMND:Guide to making sites that don't suck|Guide}} |
</div> | </div> | ||
[[Category:Welcome to YTMND]] | [[Category:Welcome to YTMND]] | ||
Latest revision as of 19:51, November 15, 2010
| Welcome | Options | Front Page | Sites | Voting | Comments | Messaging | Creating sites | Guide | Forums |
Asterisk marked fields are optional. For the old creation system, see the /old subpage. You must agree to the YTMND Terms of Service before beginning the site creation process.
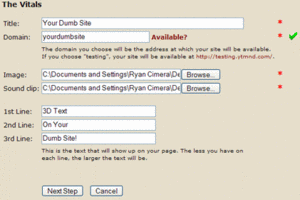
Step 1: Vitals
Title: A short description of the YTMND. Example: "You're The Man Now Dog.com". This title will appear in on your browser's titlebar, as well as it's listing.
Domain: The subdomain of your site; writing "yourethemannowdog" makes the direct link to http://yourethemannowdog.ytmnd.com/.
Check Availability*: Check if the domain is available. If not, enter a different one. ![]() means it's occupied, while
means it's occupied, while ![]() means it's free to take.
means it's free to take.
Image: The image/animation that will be used as the background of your YTMND. Pick a saved image from your system. You can use either JPEG, GIF, or PNG.
Sound: The sound clip/music that will be used in your YTMND. Pick a saved MP3 or WAV file from your system with 11khz, 22khz or 44khz sample rates. It's best to use 128kps at 44khz in order to avoid any problems. MP3s with ID3 tags may not loop properly.
- The suggested size for image and sound combined is 2 to 3mB maximum. If your site is larger it might not upload properly.
1st, 2nd and 3rd Line*: The text that pops out in your YTMND. 1st line is highest, 2nd is in the center and 3rd is lowest. The more text, the smaller.
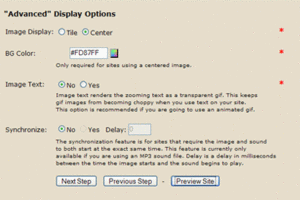
Step 2: Display
Image display*: Select what style you want your background image to be displayed.
- Tiled: Tiles the image so it copies to fill up all the background. example
- This may cause a very slow computer to be unresponsive if the image is a detailed animated gif.
- Center: This centers the image to the middle of the page. Make sure you have a background color which matches the image. example
BG Color*: Generates a different background color than black for centered or loading images. For example, #FFFFFF generates white, #00FF00 generates green etc. There is a color picker on the right.
Image text*: If the text of the YTMND should be used as an image rather than the JavaScript generated text. This is used for animated backgrounds to prevent them from slowing down.
Synchronize*: If you want the Flash Preloader be used to release the sound and image at the same time. Only available when using MP3s. Delay is time between image and sound start, in milliseconds. This feature is useful for many things, not just synchronizing audio and animation. Sites may load choppy or not at all unless the preloader is used.
Step 3: Meta Data
Description*: An optional, longer description of your YTMND. This will appear in the YTMND's profile
Keywords*: The keywords is for categorization in image search. For example, the first YTMND included Sean Connery, Finding Forrester, YTMND, you're the man now dog, etc as the keywords.
Image origin*: Write where/who you got the image from, if you want.
Sound origin*: Write where/who you got the sound from, if you want.
Citations*: If you'd like to backreference sites in the site profile, it's possible to do it now.
This is a classic YTMND*: Mark site as classic Picture/Sound/Text format.
This is a contest entry*: For official contests. Otherwise putting keywords with the name of the contest is obligatory.
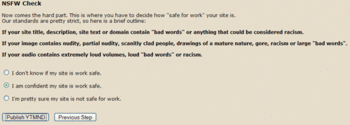
Step 4: NSFW Check
This section is used to mark your YTMND as SFW/NSFW by yourself.
Some general guidelines about marking your content:
- Don't put "NSFW" in your title, just use this check to mark your site as NSFW appropriately.
- Failure to mark your content properly may result in site deletion or other punishment.
- You may choose to let the moderators sort out the status of your site, but abuse of this function may result in disciplinary action.
- Try to look around the site and see what content is considered NSFW in order to judge your own sites properly.